准备工作
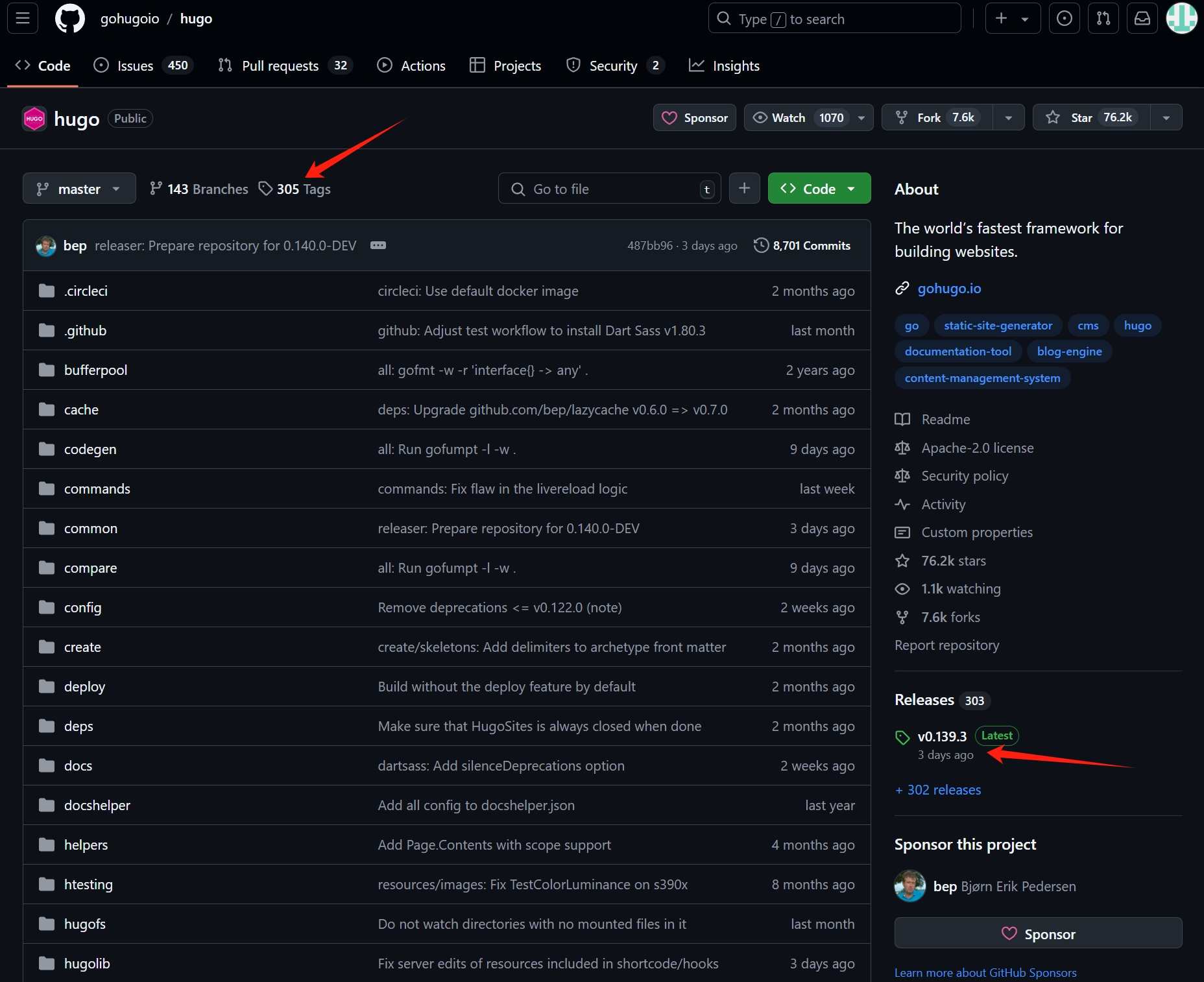
从 Hugo GitHub 仓库选择合适版本的下载,从下图中所指示位置即可进入下载页面

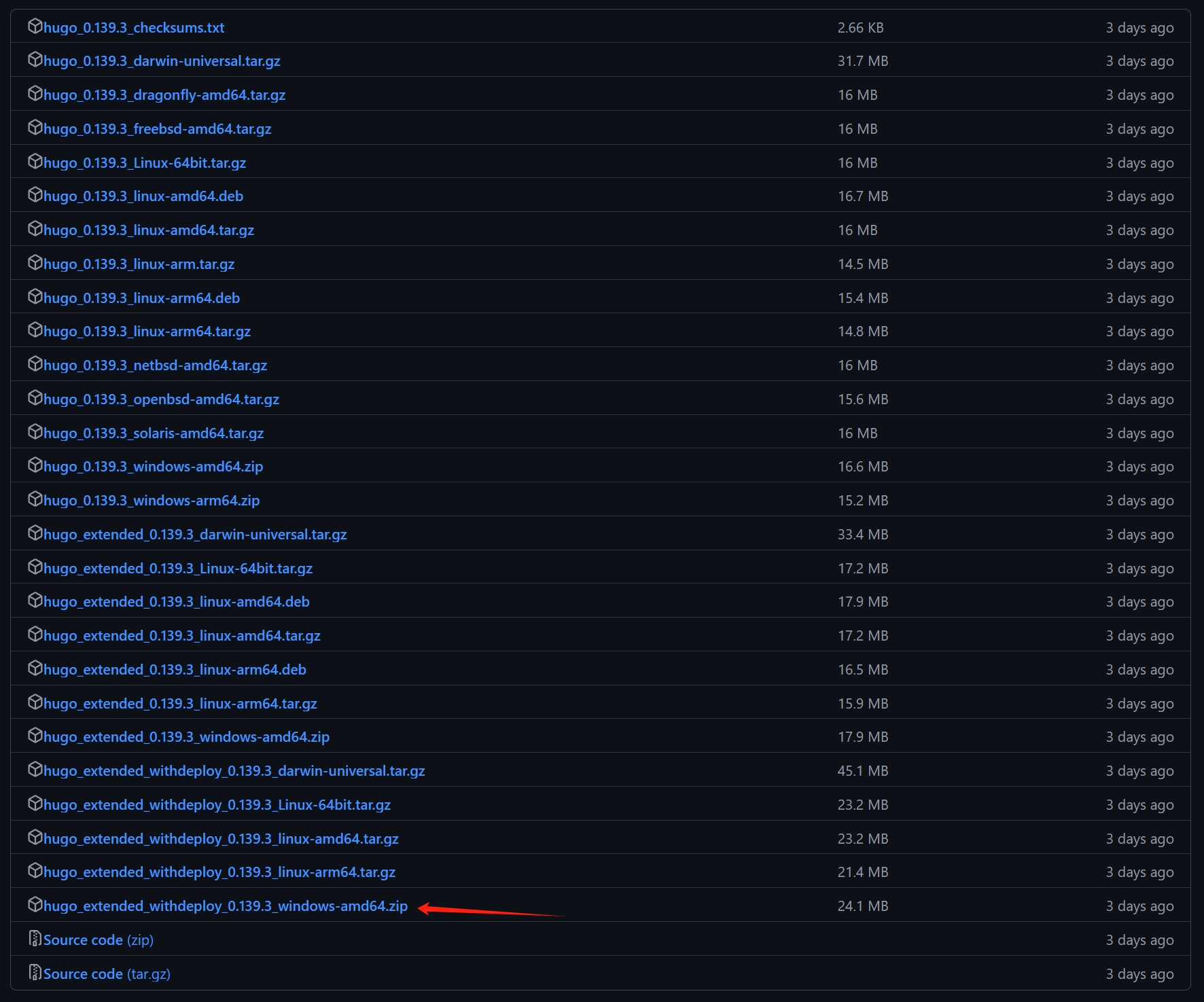
选择与你机器对应的版本(我这里选择 0.139.3 版本,windows 系统,对应文件为 hugo_extended_withdeploy_0.139.3_windows-amd64.zip)

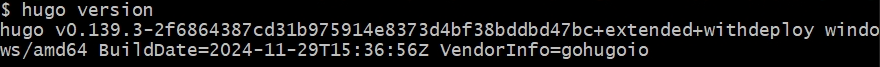
将下载好的文件解压缩,在命令行敲击 hugo version,看到如下结果则表示安装成功。

- 选择合适的版本下载,按照指引一路 next。(由于博主很早之前就已经下载了 Git,所以这块没有图片展示)
创建博客站点
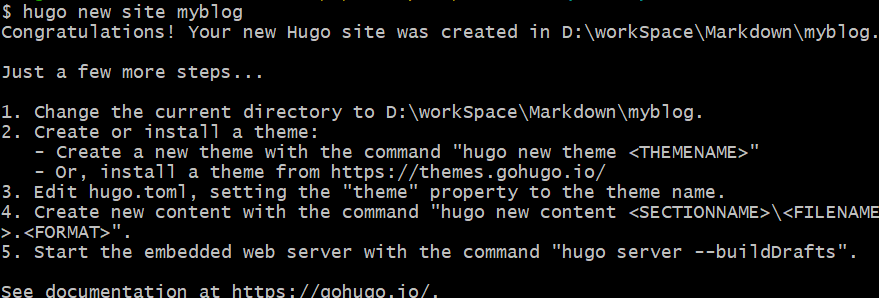
使用 Hugo(建议将其加入环境变量) 创建你的站点,在命令行中输入 hugo new site sitename。出现下图所示,则表明创建好了站点,按照这上面的步骤来即可。

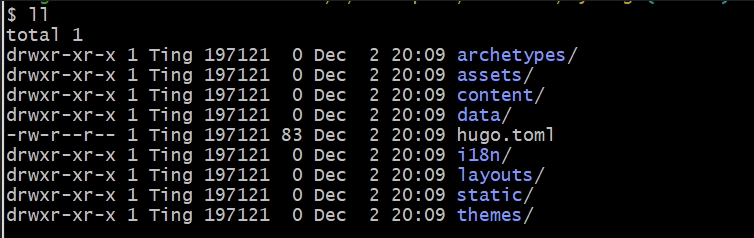
进入你的站点文件夹,可以看到 Hugo 创建了以下文件

archetypes目录包含用于新内容的模板。assets目录包含通常通过资源管道传递的全局资源。包括图片、CSS、Sass、JavaScript 等。content目录包含组成站点内容的标记文件(通常是 markdown)和页面资源。data目录包含用于增强内容、配置、本地化和导航的数据文件(JSON、TOML、YAML 或 XML)。hugo.tomal是 Hugo 的配置文件i18n目录包含多语言站点的翻译表。layouts目录包含将内容、数据和资源转换为完整网站的模板。static目录包含在构建站点时将复制到 public 目录的文件,例如favicon.ico、robots.txt和用于验证站点拥有权的文件。在引入页面包和资源管道之前,static目录也用于存放图片、CSS 和 JavaScript 等资源。themes目录包含一个或多个主题,每个主题位于自己的子目录中。Hugo 默认不带主题,因此你需要去 主题社区 下载主题,我这里选择 Stack 这款主题。首先将该文件夹初始为 Git 仓库,再增加主题作为子模块克隆到 theme 文件夹下。使用命令如下:
初始化仓库:git init -b main
添加主题:git submodule add https://GitHub.com/CaiJimmy/hugo-theme-stack.git themes/hugo-theme-stack
将 themes\hugo-theme-stack\exampleSite 目录下的 content 文件夹和 hugo.yaml 复制到站点根目录(也就是你上面创建的那个文件夹下,我这里是 myblog),并且删除 hugo.toml 文件。
NOTE:需要删除 content\post\rich-content ,该文件夹内存放的资源访问不了,会导致 Hugo 无法启动)
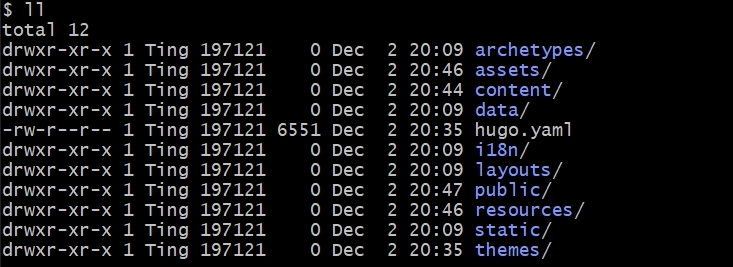
使用命令:hugo server -D 启动网站,可以发现站点多了两个文件夹。

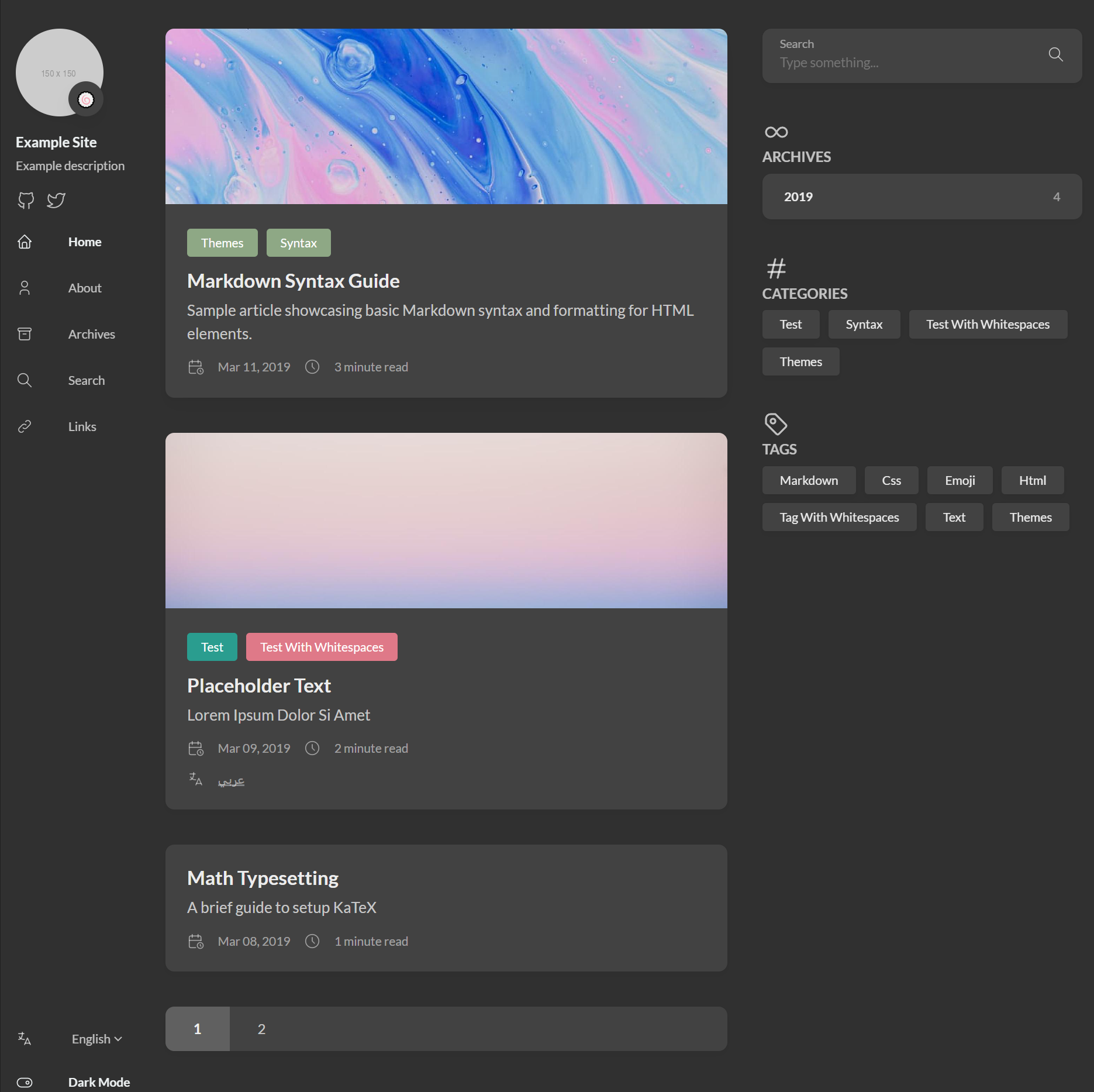
public目录包含发布的网站,在运行hugo命令时生成。Hugo 根据需要重建此目录及其内容。resources目录包含 Hugo 资源管道的缓存输出,在运行hugo或hugo server命令时生成。默认情况下,此缓存目录包括 CSS 和图片。Hugo 根据需要重建此目录及其内容。访问 http://localhost:1313/,看到如下结果表示你的博客已经在本地搭建好了

GitHub 部署
搭建好本地环境之后,就需要将网站部署在 GitHub 上。这里有两种部署方式:
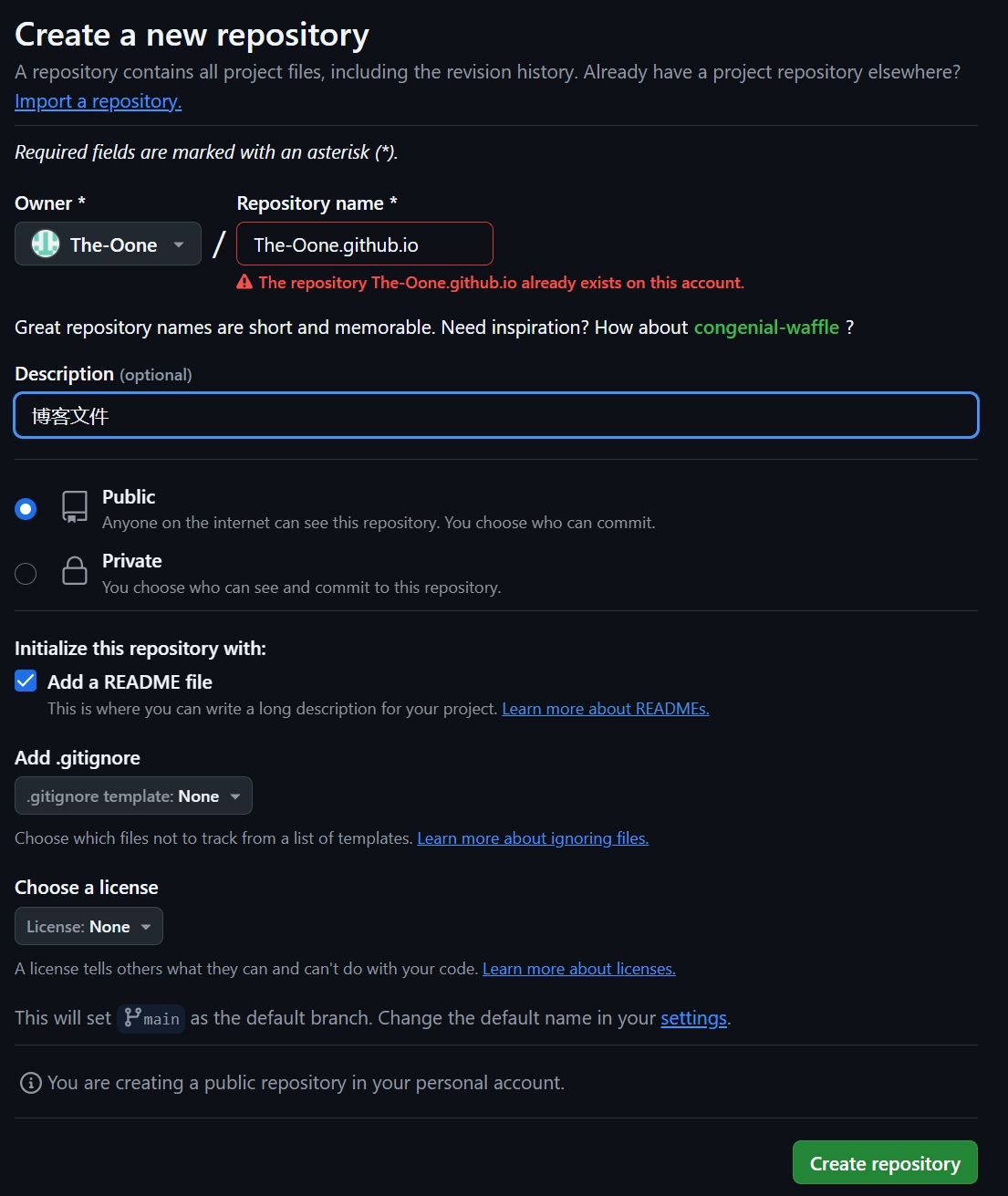
一种是手动上传文件,只需要创建一个 GitHub Page仓库:
- 存放网站的静态文件,设置为 Public;
- 仓库名必须是 <username.github.io>,username 是你 GitHub 的用户名。

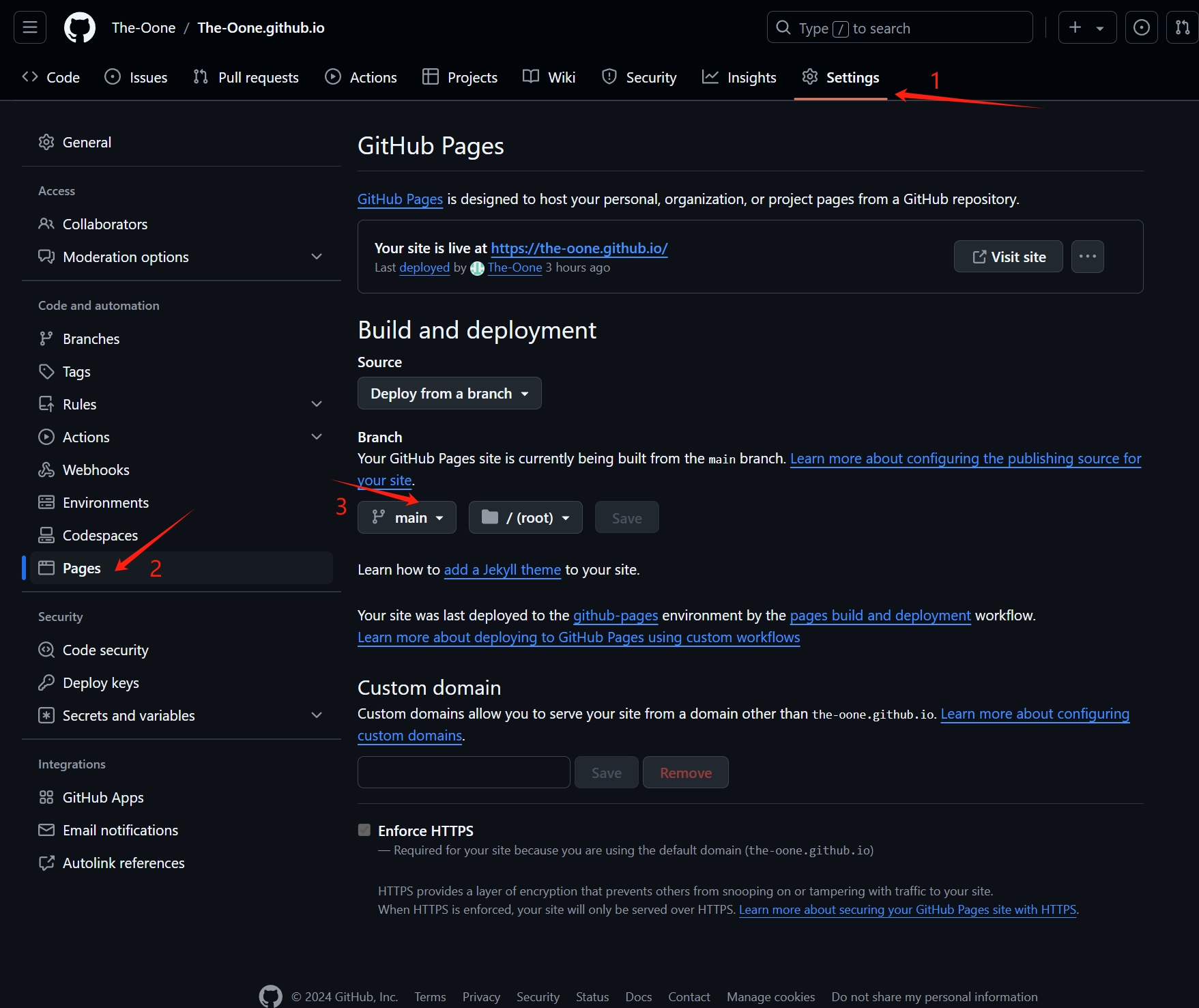
创建好仓库之后,按照图示开启 GitHub Page。前往 setting -> Pages -> Branch 选择 main 分支,保存设置。

将 public 文件夹上传至 GitHub 仓库,上传成功后访问 https://<GiuHub用户名>.github.io,就能看到自己的博客内容了。
1 2 3 4 5 6 7git init -b main git add . # git config user.name "your_user_name" # 第一次使用 Git 或者未配置全局变量需要加上此行 # git config user.email "your_user_email" # 第一次使用 Git 或者未配置全局变量需要加上此行 git commit -m "first commit" git remote add origin <your_github_repository_address> git push -u origin main另一种是 GitHub Action 自动化部署,还需要创建一个博客源文件仓库:
存放你的网站源文件,建议设置为 Private 防止源码文件泄露
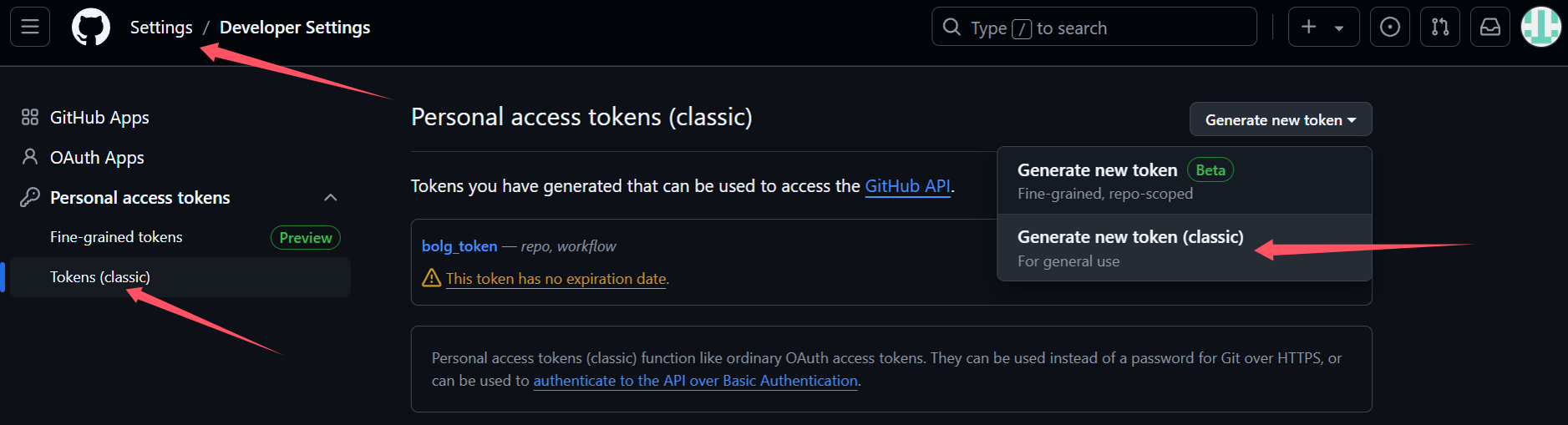
前往 settings -> Developer Settings -> Personal access tokens 创建一个 token(classic)

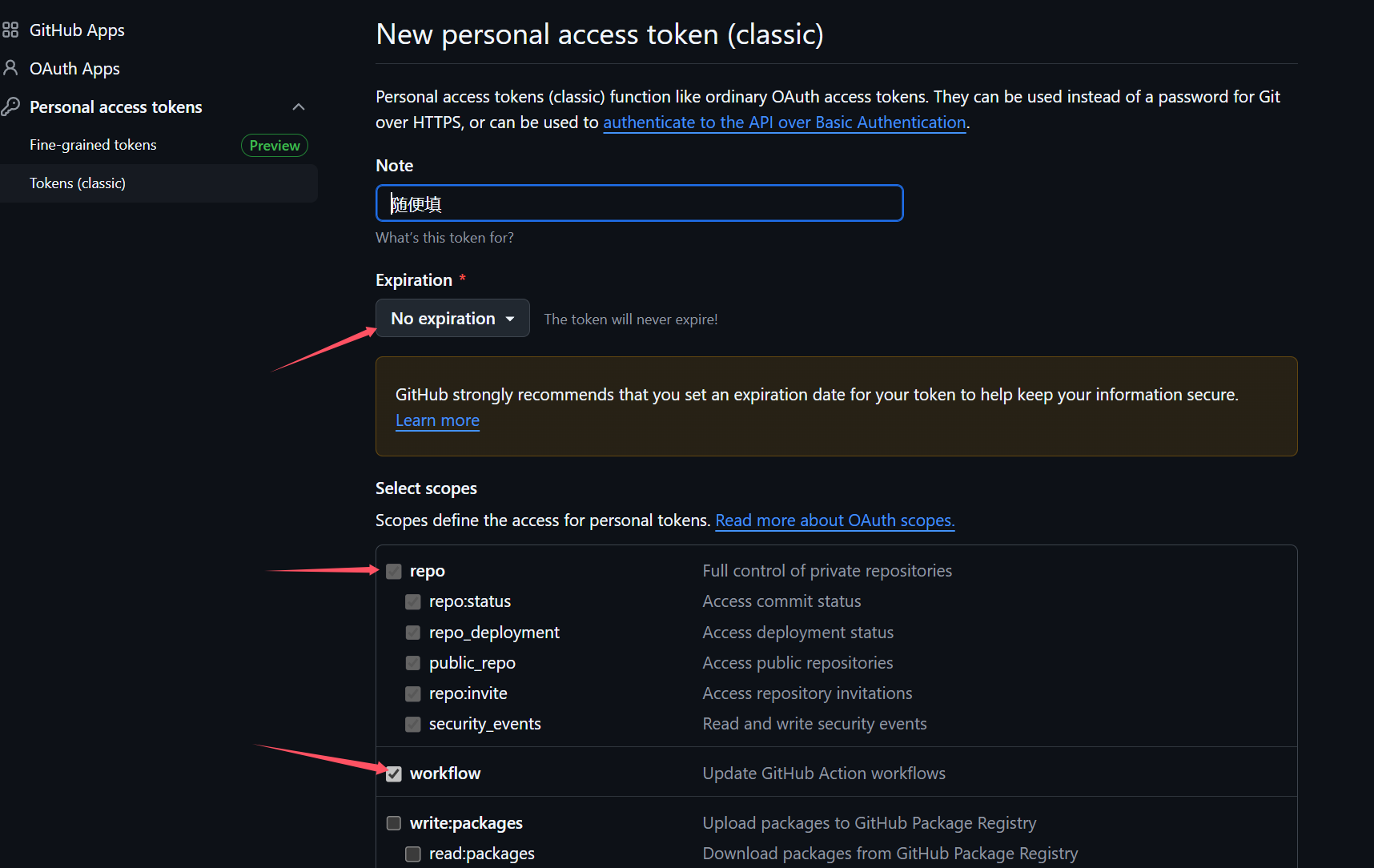
如果要考虑安全的话,Token 有效期不要设置永不过期。还有就是注意勾选上 repo 和 workflow。

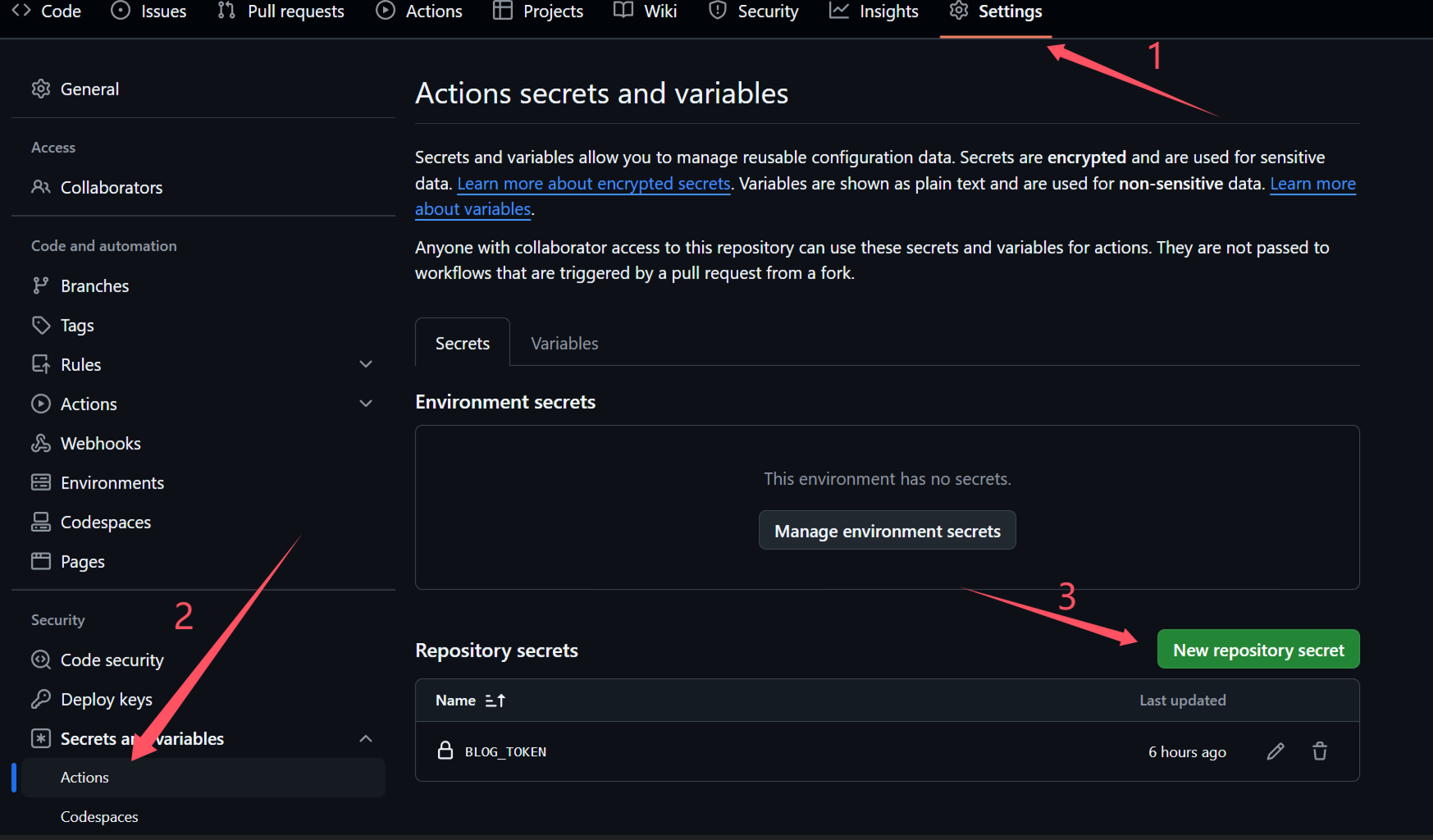
将生成的 Token(注意保存,只有当刚生成时才能看见)加入博客源文件仓库的 secrets 中,前往 Settings -> Secrets and variables -> Actions 设置。

在站点根目录下创建一个 .github/workflows/xxx.yaml 文件配置工作流
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33name: deploy on: push: branches: - main # 当 main 分支发生 push 的时候,运行下面的 jobs jobs: deploy: runs-on: ubuntu-latest # 运行环境 steps: - name: Checkout uses: actions/checkout@v4 with: fetch-depth: 0 - name: Setup Hugo uses: peaceiris/actions-hugo@v3 with: hugo-version: "0.139.3" # 建议和你下载的 hugo 版本一致 extended: true - name: Build Web run: hugo -D # 使用 hugo 构建静态网页 - name: Deploy Web uses: peaceiris/actions-gh-pages@v4 with: PERSONAL_TOKEN: ${{ secrets.你的Token变量名 }} # 发布到其他 repo 需要提供上面生成的 personal access token EXTERNAL_REPOSITORY: 你的GitHub名/你的仓库名 # 发布到哪个 repo PUBLISH_BRANCH: main # 发布到哪个branch PUBLISH_DIR: ./public # 要发布哪个文件夹的内容 commit_message: auto deploy将站点根目录下的文件上传至博客源文件仓库,上传成功会出发 GitHub ACtion,自动部署静态页面,访问 https://<GiuHub用户名>.github.io,就能看到自己最新的博客内容了。